
ブログのデータを知るために重要な「GoogleAnalytics」。
PVを知るだけにしか使っていなかったらもったいない。
様々なデータを知る事ができるんです。
僕が重要視しているのは「読まれているページの前後の遷移」です。
コレを事ができるって知っていました?
この前後の遷移を知る事でサイトの改善にかなり役立ちます!
さっそくご紹介します。

GoogleAnalyticsで読まれているページの前後の遷移を確認する方法
こんにちは、アナタと本気のブログを創るブログコンサルのあまかず(@amakazusan)です。
今回はAnalyticsの見方について。PVだけじゃなくて重要なデータを見る事が可能です!
サイト内の遷移はとても重要

サイトの分析には欠かせない「GoogleAnalytics」。
普段はおそらくPV数やユーザー数、セッション数を見るために使っている方が多いはず。
しかし、Analyticsはもっといろいろなデータを確認することが出来ます。
中でも僕がかなり頻繁になみているのは
「読まれているページの前後の遷移」を把握するためによく見ています。
ブログをやっている上でサイト内の遷移ってかなり大切です。
どの記事からどの記事へと遷移しているか?
コレを知る事で内部リンクの張り方を工夫する事が可能になります。
でも、どうやってページ単位の遷移を把握したらいいのか?
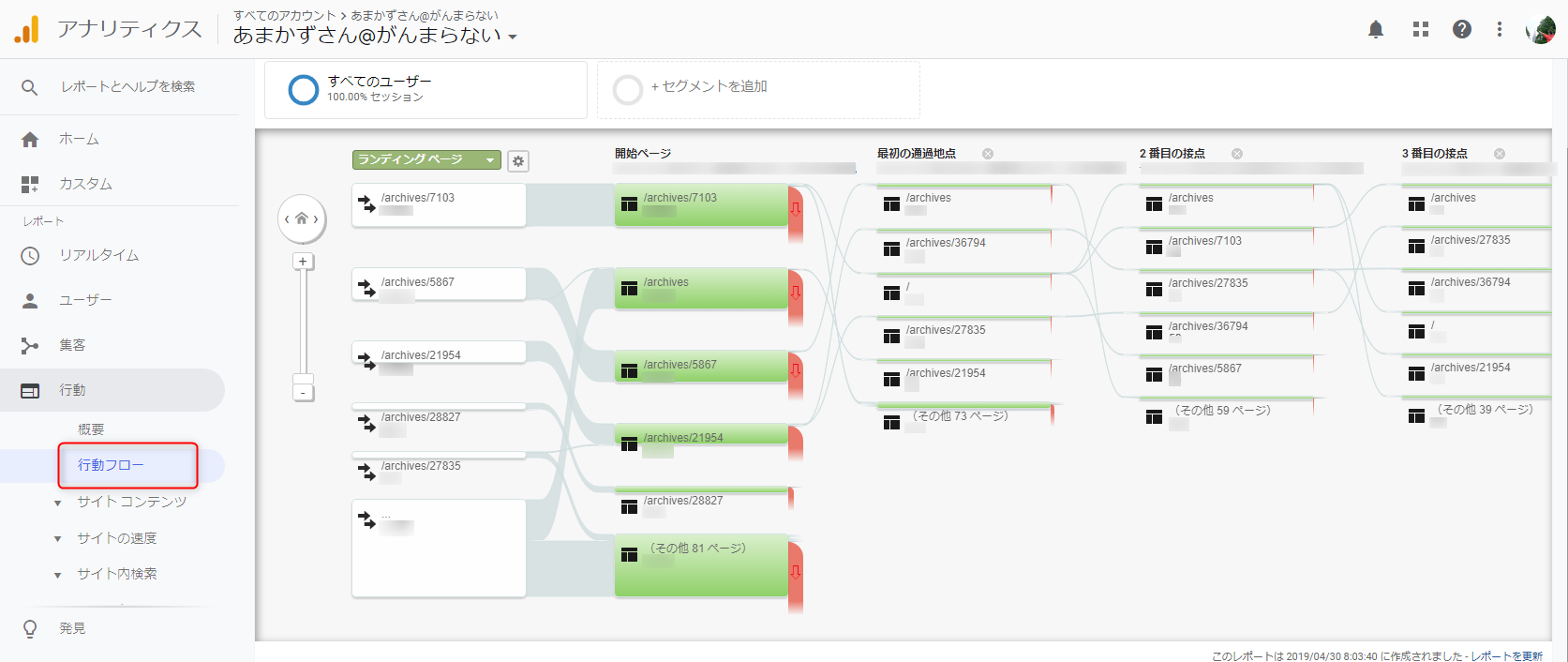
サイト内の流れを把握する項目は「行動」→「行動フロー」でも出来ます。

しかし、このメニューは流入から離脱までの流れを把握する物です。
個々のページ遷移まではわかりません。
実はそれを調べる為の箇所があるんです。
読まれているページの前後の遷移を確認する方法
どうやって個々のページにおける前後の遷移を確認するか?
「ナビゲーションサマリー」という項目で解決できます。
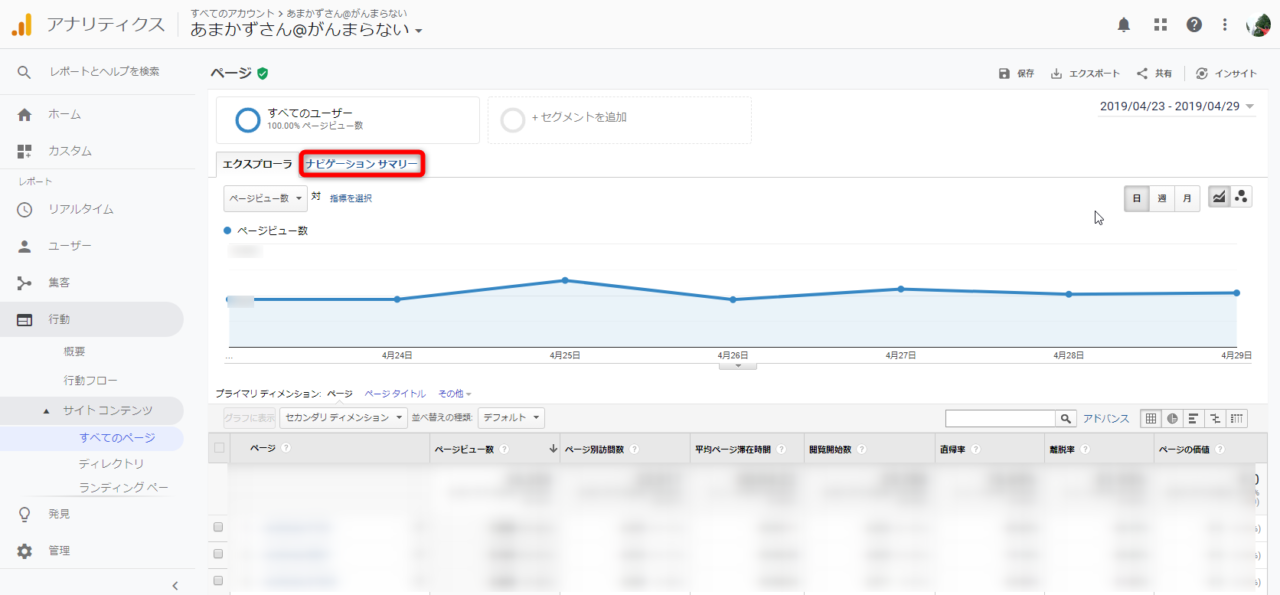
「ナビゲーションサマリー」へは「行動」→「サイトコンテンツ」→「すべてのページ」に表示されます。
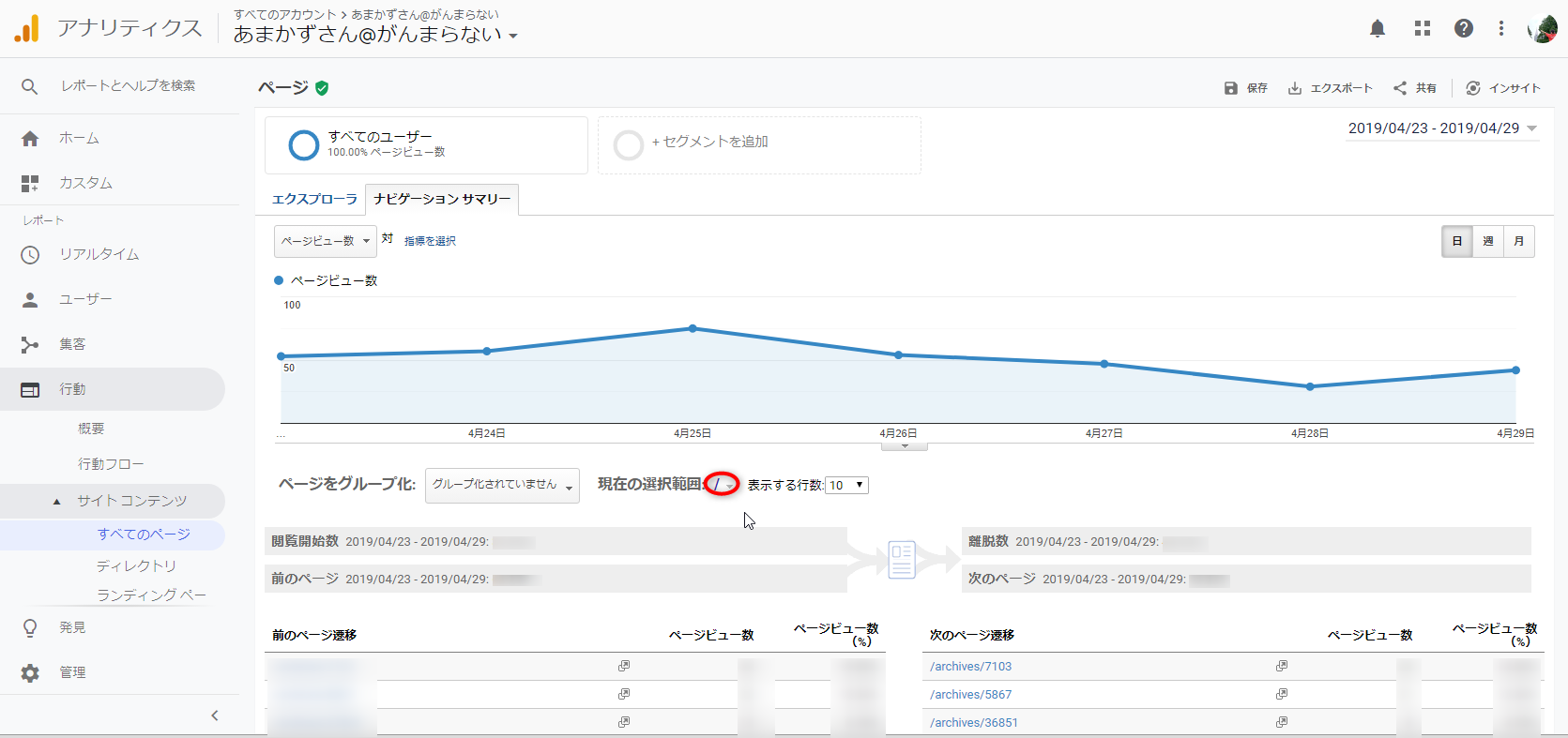
エクスプローラーのとなりにあるのが「ナビゲーションサマリー」です。

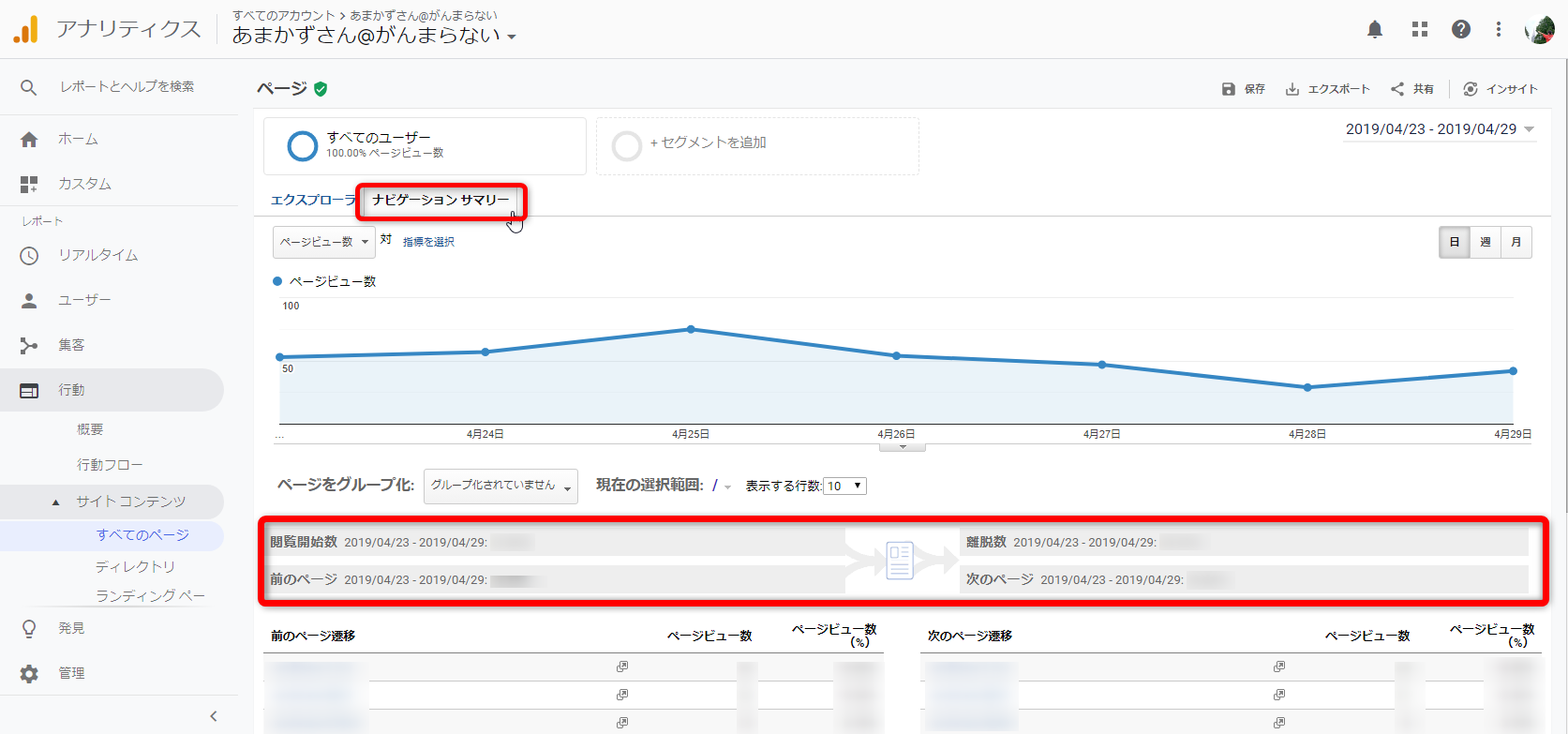
コレをクリックするとTOPページの遷移状況が表示されます
中央部に開始数と前のページからの遷移、離脱数と次のページへの遷移が確認出来ます。

他の記事の遷移状況を確認するには中央にある「現在の範囲」の横にあるドロップダウンリストボックスを押します。

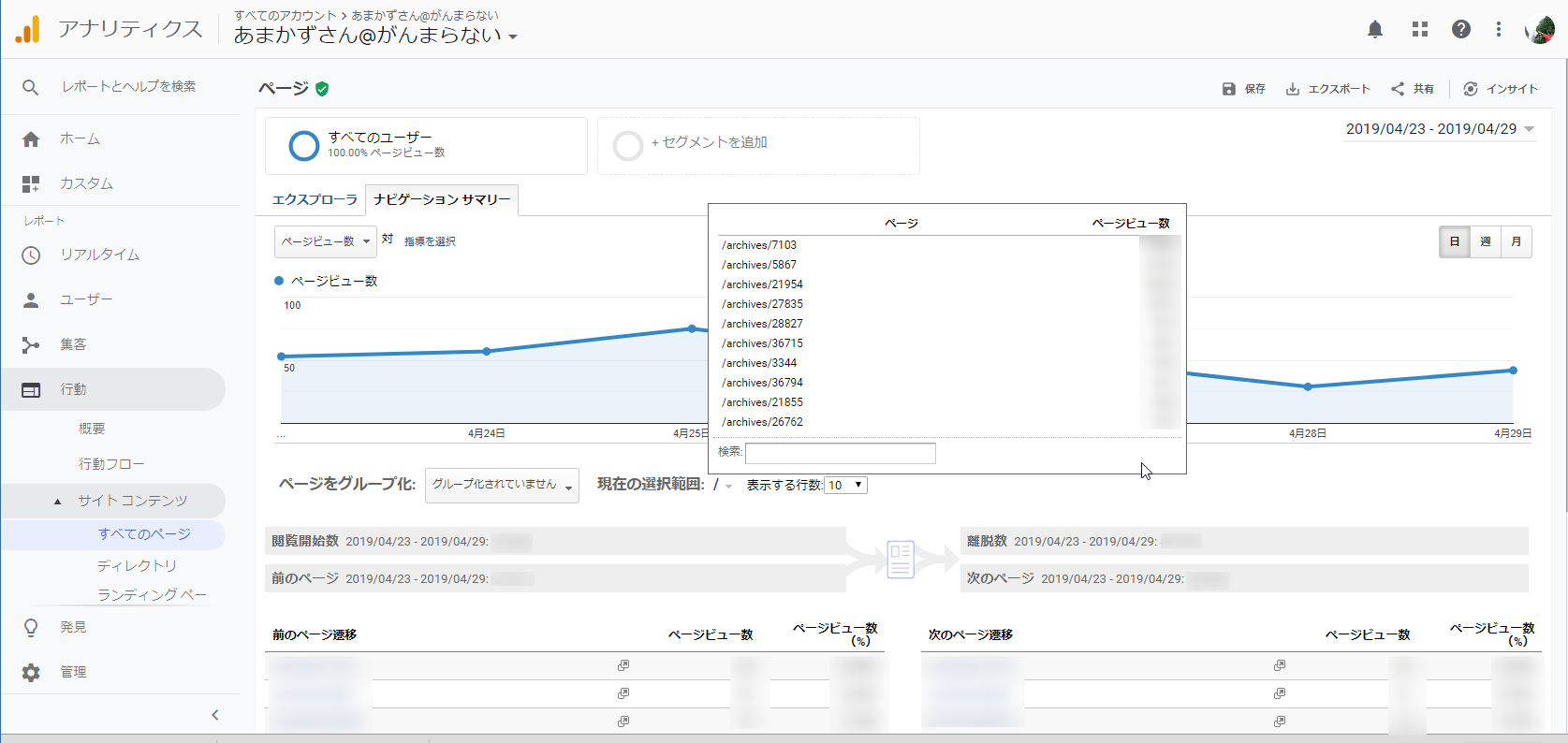
するとボックスが表示されます。
ここにはアクセスの多いページが順番に表示されているので、そこから好きなページをクリックします。

表示されてないときは下にある「検索窓」にドメインより後ろのURLを入力してあげればOK。
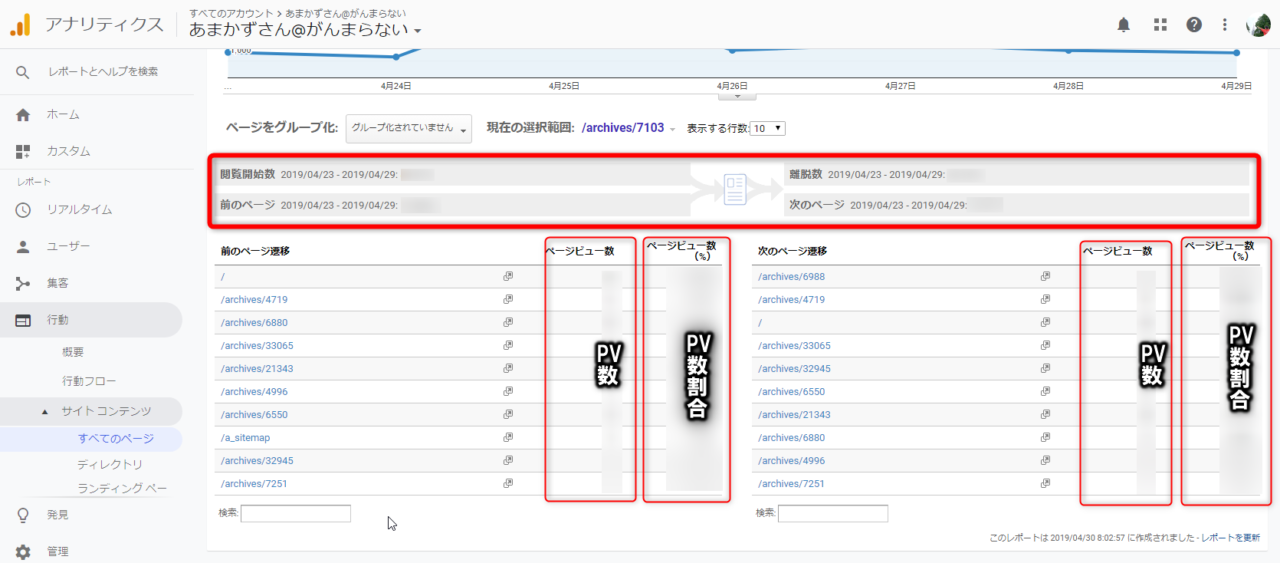
すると下の方に表示した遷移状況が表示されます。

左側がそのページにやってる前にサイト内で見ていたページ。
右側がそのページの次に遷移したサイト内のページです。
数字はどのくらいのPVがあったかのPV数(実数)と
PV数の割合(%)で確認することができます。
遷移状況を知ることで施策も変わってくる

遷移の状況を確認すると意外なことがわってきます。
内部リンクをページに貼っていれば肌感覚でどのページに遷移しているか?
わかると思います。
しかし、それはあくまで肌感覚。
実数ではないんですよね。
このデータをみればしっかりとどのページから来て、どのページに行ったかを把握することが可能です。
意外なページへのアクセスが多かったりすると驚きです。
正しいデータを知ると打てる手も変わってきます。
- 本当は見て欲しい記事の内部リンクを増やしたり
- 逆に脱線しているようであれば外したり
- 全く遷移していなければ内部リンクの貼り方を変えたり
様々な施策も可能ですよね。
是非ご自分のサイトでどう遷移しているか確認してみてください。
きっとプラスになるはずです。
今日のポイント
以上、GoogleAnalyticsでページの前後遷移を確認する方法でした。
サイトを改善するためにもGoogleAnalyticsって重要です。
でも、いろいろな機能が多すぎてなかなか使いこなせません。
そんな中で一つでも便利な機能をご紹介できたらなと考えています。
今回紹介した方法を使ってサイトをチェックしてみてください!

GoogleAnalyticsの参考になる本
あわせて読みたい関連記事
■Google検索で正しい順位の調べ方。その順位、正しくないかも!?
■「AnalyticsPM for Google Analytics」を使ってみた。見やすいアクセス解析用アプリ。
■2019年3月コアアップデートで数字が落ちた。ブロガーである以上書くしかない
■スポンサーリンク■

