
ブログを書くときに使っている「見出しタグ」。
何気なく使っていませんか?
しかし、このタグには明確なルールがあります。
守らないとデメリットもあります。
しっかりとルールを知って正しく使いましょう!
見出しタグにはルールがある!用量用法を守って正しく使おう!
こんにちは、あまかず(@amakazusan)です。
今回は見出しタグについて。ちゃんと意識して使っていますか?
見出しタグははきちんとつける
ブログを書くとき欠かせないのが「見出しタグ」です。
「hタグ」とも呼ばれて<h1>~<h6>まであります。
このhタグですが、使い方には明確なルールがあります。
もし、そのルールに従わないとデメリットとはかなり大きいです。
実は僕自身も最初は分かっていなかったんですよね。おかげで修正がかなり大変でした。
しっかりと付け方のルールをおぼえましょう。
見出しタグのルールとは?
それではこの見出しタグを使うに当たって大切なルールを説明します。
基本的には以下の3つを守っていれば大丈夫です。
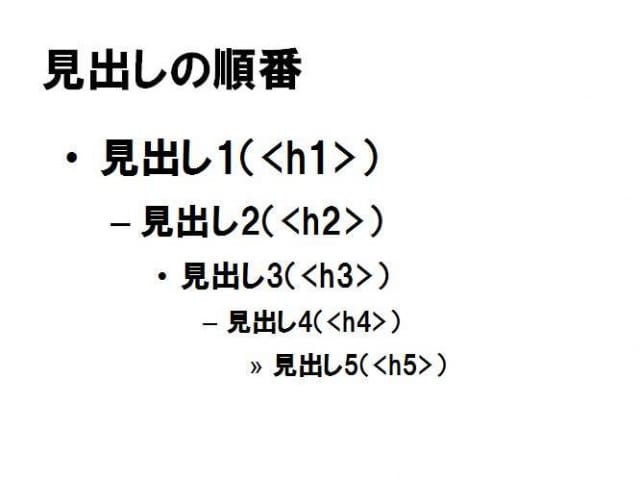
- 見出しタグの順番を守る(h1→h2→h3の順)
- H1は1ページにつき1回が原則
- 装飾の為に使わない

ちなみに、h2~h6までには回数制限はありません。ただ、見出しという特性上使いすぎには注意が必要です。
では、このルールを守らないとどうなるか?
それはSEO的なデメリットが発生してきます。
具体的にはgoogleで検索されにくいなってしまうという傾向があります。
なので、ルールに則って見出しタグをつけましょう。
ありがちな間違いと正しい付け方
それではルールに則った正しい付け方と、ありがちな付け方について説明していきます。
まずは、ありがちな付け方。
よくありがちなのは以下の通りです。
- 何も考えずに感覚的に使ってしまう
- デザインが気に入らなく順番を守らない
- 装飾の強調で使ってしまう
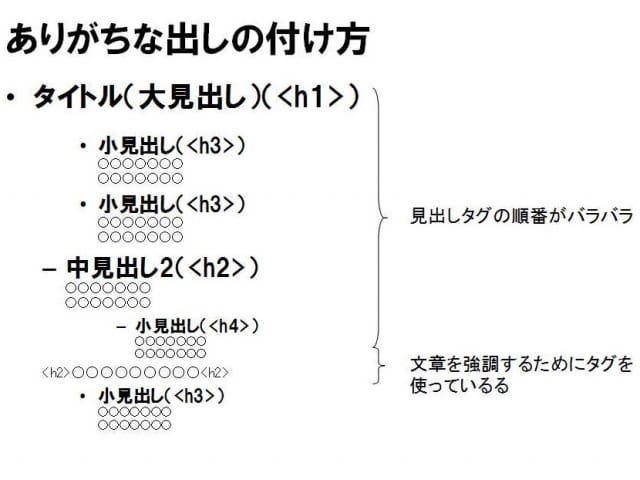
それを踏まえた図がこちら。

hタグが1→3→2→4と順番には並んでいません。
また、文章中にh2タグを入れています。
hタグは強調ではなく見出しなので注意してください。
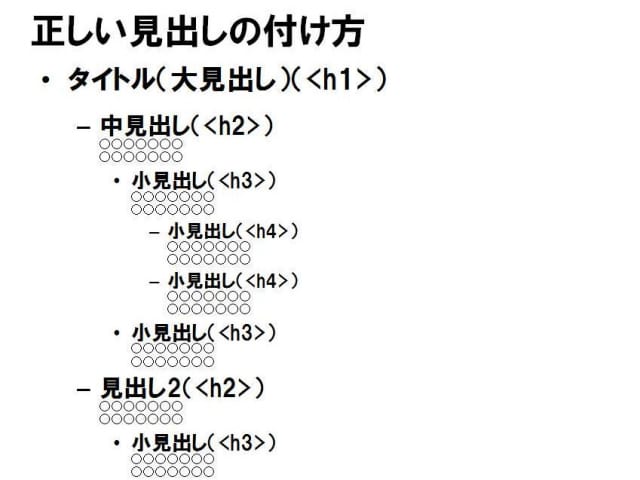
これを踏まえて正しくつけるとこのようになります。

順番通りならんでいますね。綺麗に構造化されています。
見た目も良ければ伝わりやすい
この見出しタグはページの構造を意味するタグです。
従って、正しく使えば記事自体が整理されて見やすくなります。
見やすいと言うことは、言いたいことも伝わりやすくなります。
言いたいことがわかりやすいの読者にとってとてもいいことです。
その為にもきちんとルールに基づいてつける。
是非これを意識してください。
まとめ
それでは今日のまとめです
- Hタグは順番通り並んでつける
- 装飾には使わない
です。
見出しタグはルールに乗っ取ってつけましょう。
今日のポイント
以上、見出しタグは正しくつけようという話でした。
ブログを始めたばかりだと見出しタグって訳の分からない物でした。
なのでかなり適当につけていました。
でも、これってかなり大切な部分なんですよね。
ちゃんと最初に学んでおけば良かったなと思う箇所でした。
皆さんもしっかりと学んで正しい付け方を心がけましょう。

今になって修正してますがかなり大変です。
細かい部分ですがしっかりと意識しましょう!
参考になる本
併せ読みたい関連記事
- 言いたいことをは先に書く!主張を効率よく伝える方法
- ブログで説得力を増やすコツ。それは「言い切る事」!
- その記事は誰に向けて?読者をイメージしてみよう!
- 「何を伝えたいか?」ブログを書く前に決める事。
■スポンサーリンク■

