コメントプラグイン「Facebook Comments Plugin」の場所を好きに場所に設置させる方法についてご紹介します。
このやり方を使えば好きな場所に配置することが可能です。
それでは早速ご紹介します。
SimplicityでFacebook Comments Pluginを好きな場所に表示させる方法
Facebook Commentsの位置
Facebook Commentsは
WordPressにFacebookのコメント欄をつける便利なプラグインです。
ただ、テーマのSimplicityを使用した状態でFacebook Commentsを有効にすると自動的に本文が終了した後にコメント欄が挿入されていまいます。

したがって、Simplicityのウィジェットで
- 投稿本文下
- 投稿SNSボタン上
- 投稿SNSボタン下
にコンテンツを入れていると
その上に表示されてしまいます。
対応方法は実は簡単
これを回避するには以下の方法で可能です。
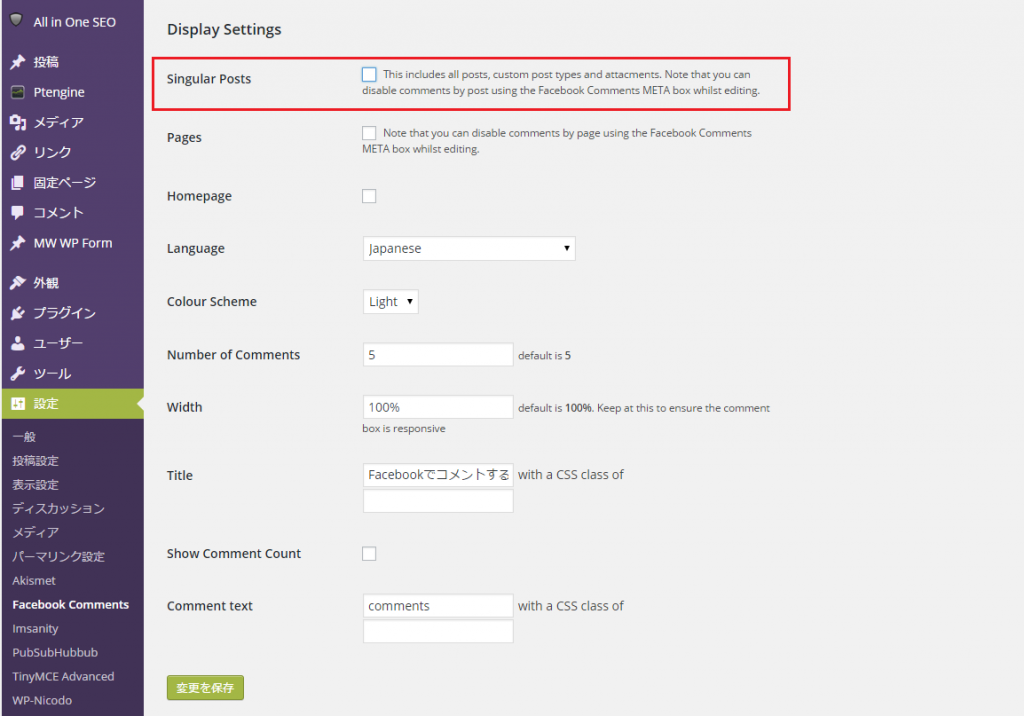
- Facebook CommentsのDisplay SettingsでSingular Postsのチェックを外す
これを外すことにより投稿本文の下に強制的に入るのを非表示にできます。
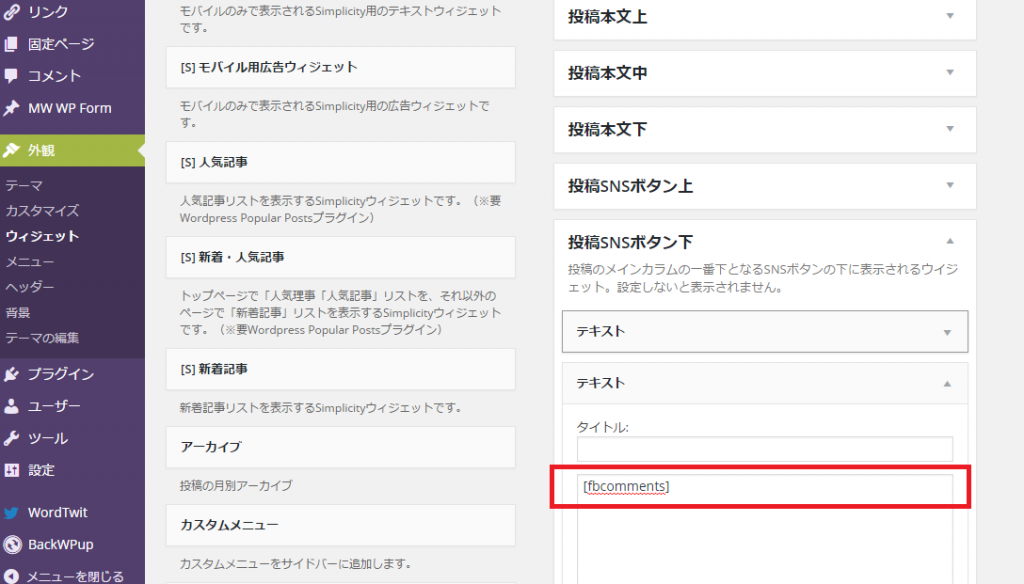
- ウィジェットの設置で任意の場所にショートコードを [fbcomments]を入力する
このプラグインはこのショートコードを入力することにより自由な場所にコメント欄を表示させることができます。ウィジェットの好きな場所に載せれば設置完了です。
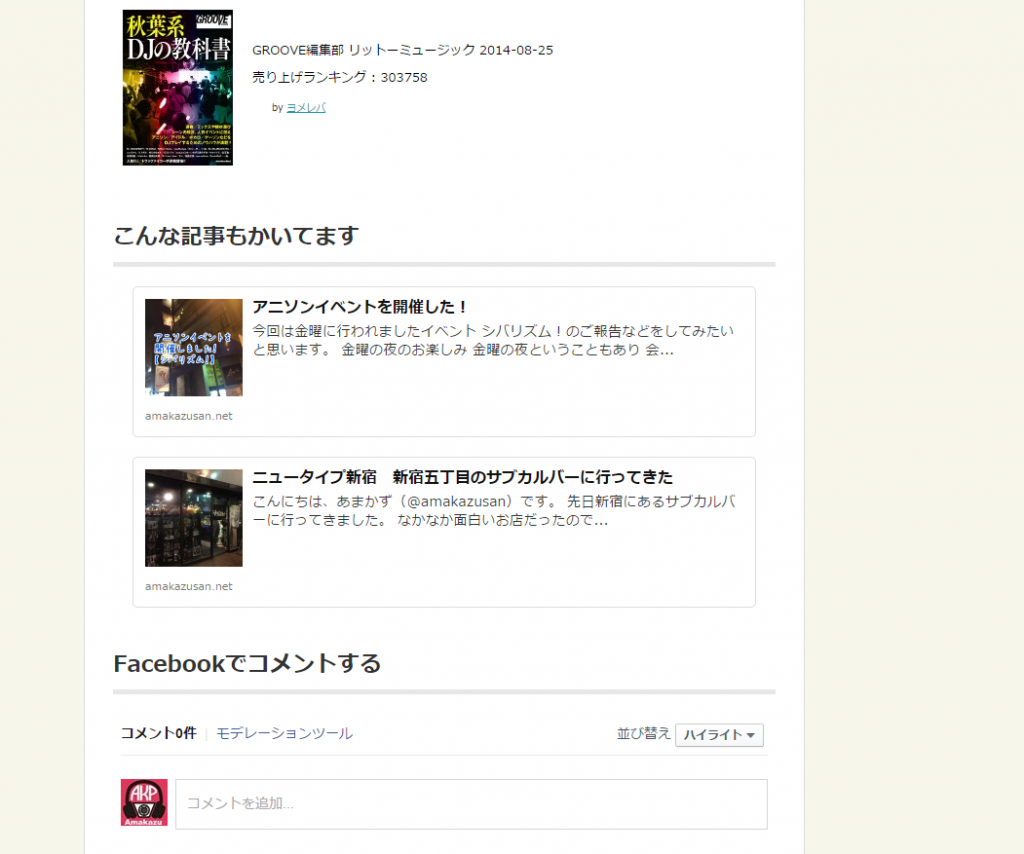
使用前です

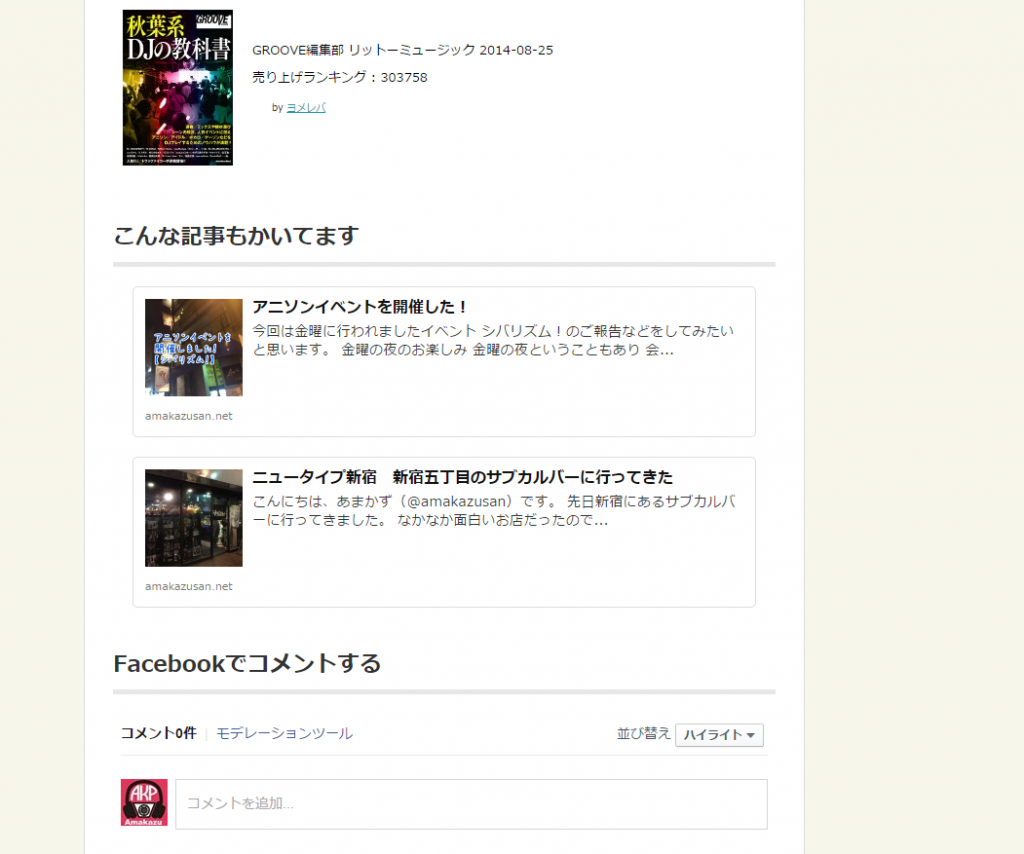
使用後です。

やはりコメント欄は下のほうがいいですよね。
まとめ
この設定がわかるまで結構かかりました。
特定のテーマとプラグインというピンポイントな設定なのでgoogleでなかなか出てきませんでした。
いろいろ調べた結果、なんとか設定が可能になりました。
経緯についてはこちらの記事を参考にしていただけるとありがたいです。
この記事で一人でも多くの人の参考になればと。
こんな記事もかいてます
https://amakazusan.net/archives/2366
https://amakazusan.net/archives/2300
■スポンサーリンク■