今回は設置していたfeedlyの登録ボタンが動いていなかった話。
ちゃんと取得するときに正しい取得方法をしとけばよかった。
一度確認してみてください!
それではいってみましょう!
ブログ運営者に大切なfeedlyボタン
こんにちは、あまかず(@amakazusan)です。
ブログ運営をしていてfeedlyの登録者数は気になるところです。何気なく置いているこのfeedlyの登録ボタン。このブログを作った時から置いてあります。
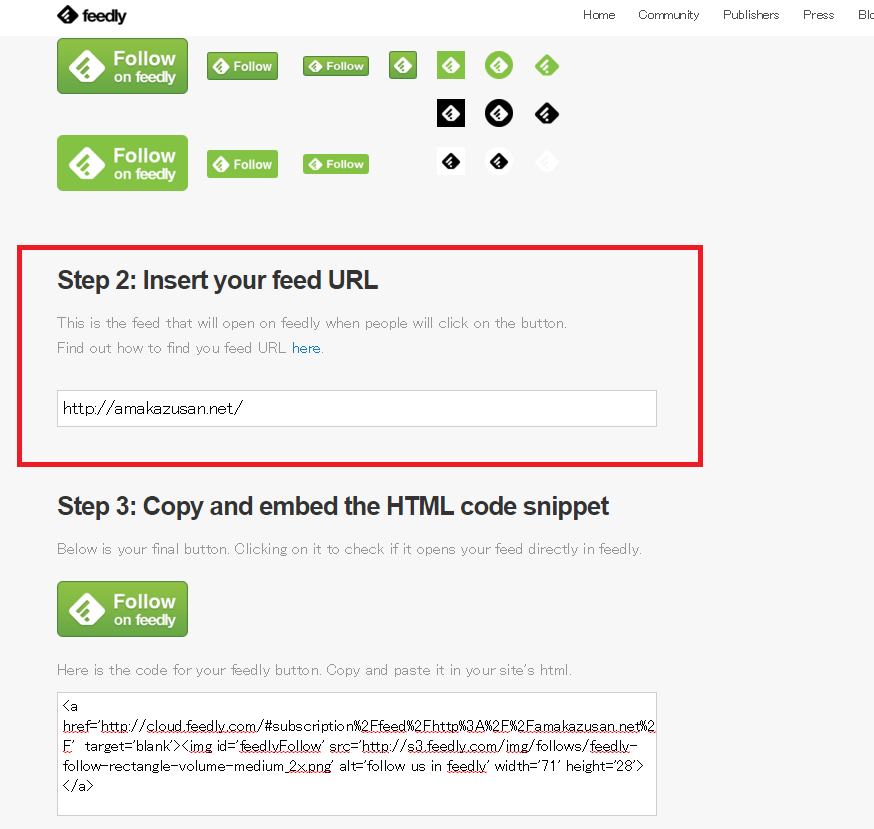
登録ボタンの作り方は簡単。まずはfeedlyのサイトにアクセス。
http://feedly.com/factory.html
ここにURLを入れてコードを取得すればいいだけ。(ここに落とし穴)

あとはサイドバーなどの場所に設置すればOKです。
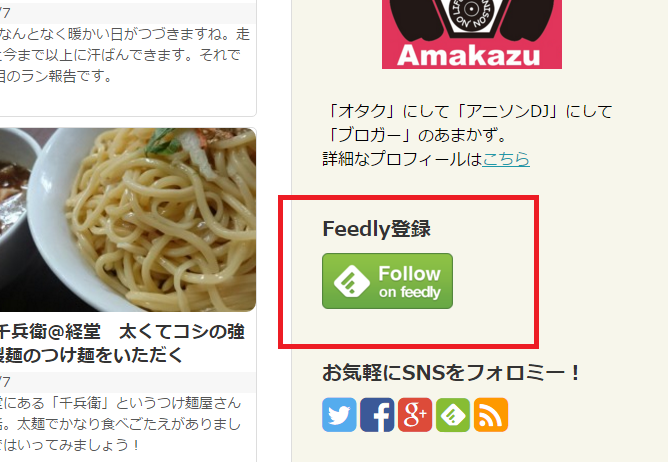
このブログだとプロフィールのしたにあるこのボタンですね。

ブログに設置しているfeedlyボタンうごきますか?
実はコレちゃんと有効になってない可能性があります。
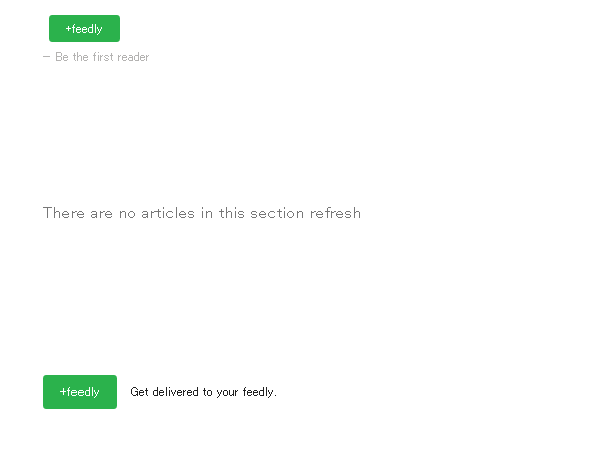
一度押してみてください。こう表示されませんか?
There are no articles in this section refresh

これでは登録してもらえません。/(^o^)\ナンテコッタイ
というわけで改善方法を調べてみました。
feedlyボタンの改善の答えはシンプル
設置方法から調べてみると答えはシンプルでした。
原因はRSSのURLを入力していなかったのです。
ここが落とし穴。何も考えずサイトのURLを入力してしまっていました。
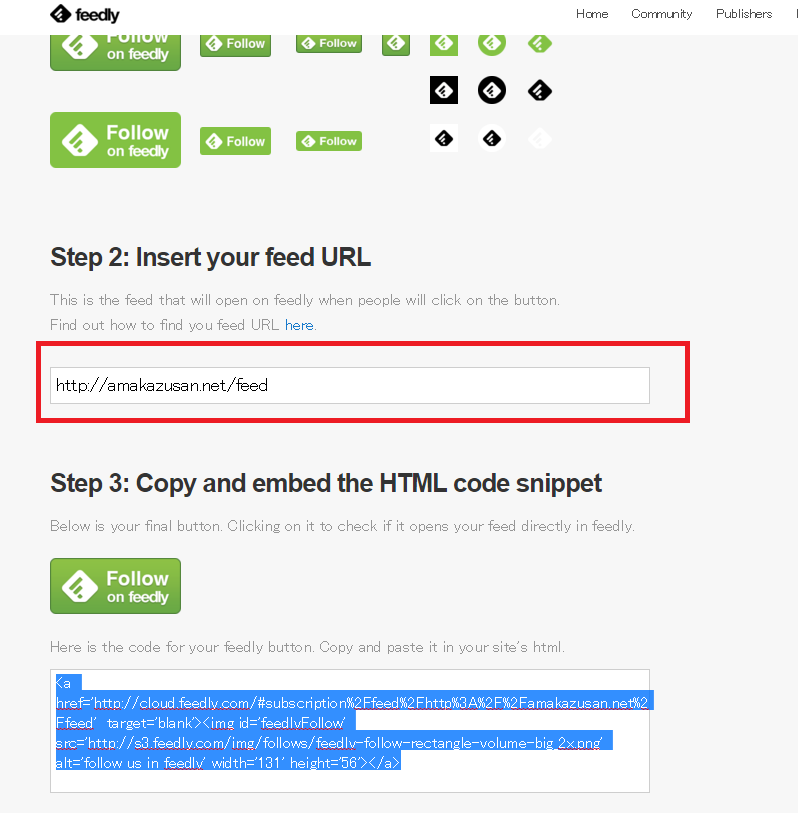
なのでURLの入力の時に「/feed」 を足すだけで完了。
僕のURLだと
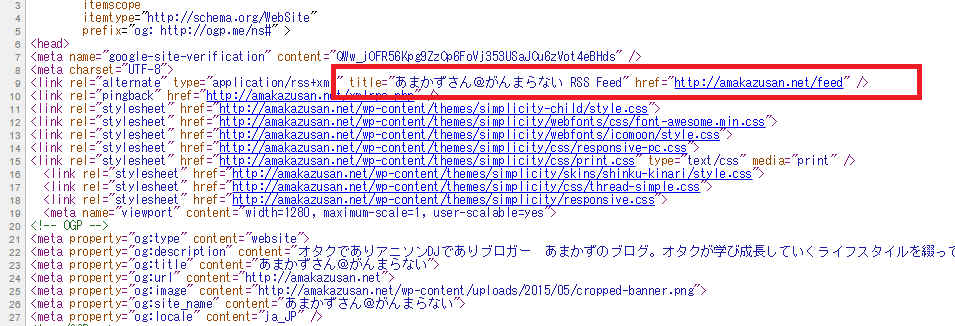
https://amakazusan.net/feed
を入力してコードを取得したら動くようになりました。

このブログはwordpressで作ってあるので/feedで行けます。
この箇所はお使いのブログによって変わると思います。
確認方法は右クリックでソースを開いて「RSS FEED」らしきのがあったら、
それがRSS関連のURLのようです。

これで一安心。
もしご自分でfeedlyの登録ボタンを取得設置してみた方は一度確認してみてはいかがでしょうか?
参考になったらこのボタンを押して見て下さい!(笑)

今日の一言
だいぶ前に設置したボタン。
設置するだけで満足して動いていないことに気づいていませんでした。
これはおおきな機会損失ですね。
一度ブログの隅から隅までチェックして同じようなところがないか確認してみる必要がありますね。
併せ読みたい関連記事
https://amakazusan.net/archives/2377
https://amakazusan.net/archives/2366
https://amakazusan.net/archives/579
https://amakazusan.net/archives/139
■スポンサーリンク■
